- Müəllif Lauren Nevill [email protected].
- Public 2023-12-16 18:49.
- Son dəyişdirildi 2025-01-23 15:16.
Şriftlərin idarə edilməsi və testin göstərilməsi üçün demək olar ki, bütün proqramlar Microsoft və populyar mətn redaktoru Word sayəsində standart hala gələn eyni tip elementlərdən istifadə edirlər. Beləliklə, bir mətn redaktorunu mənimsəmiş, mətni bir şəkildə və ya digər şəkildə işlədən demək olar ki, hər hansı bir proqramda mətni asanlıqla dəyişə bilərsiniz.

Vacibdir
mətnlə işləməyə imkan verən hər hansı bir redaktor, brauzer və ya proqram
Təlimat
Addım 1
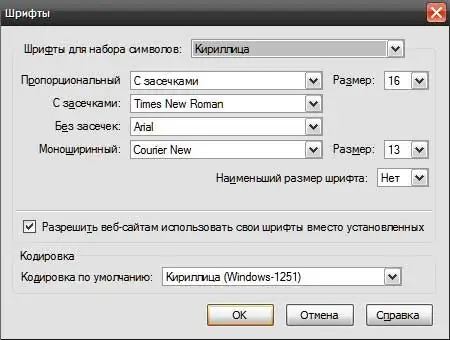
Mətn Redaktorları Tipik şrift nəzarətləri ekran görüntüsündə göstərilir.
Səhifədəki şrifti dəyişdirmək üçün siçanla bir mətn parçası seçin və alətlər panelində istədiyiniz seçimi seçin. Sonra nəticəni görmək üçün seçimin seçimini dayandırın.
Tipik olaraq, mətn redaktorları şriftin növünü dəyişdirməyə, ölçüsünü tənzimləməyə, qalın və ya kursivdən istifadə edərək mətni vurğulamağa, hizalamayı dəyişdirməyə və müəyyən bir rəng təyin etməyə imkan verir. Microsoft Word kimi bu cür "inkişaf etmiş" redaktorların daha çox variantları var. Məsələn, mətni nümunəyə bənzəyəcək şəkildə dəyişdirməlisinizsə, Format Rəssam seçimini istifadə edin. Bunu etmək üçün bir nümunə seçin (başqa bir sənəddən edə bilərsiniz), sarı rəngli bir fırçaya bənzəyən eyniadlı düyməni basın və onunla formata ehtiyacı olan mətni "boyayın". Alt başlıqlar və ya dipnotların eyni görünməsi üçün açılan siyahıdan xüsusi üslublardan istifadə edin.
Sadə redaktorlarda imkanlar daha azdır. Məsələn, mətn formatı ilə məhdudlaşan Not Defteri, yalnız bir neçə variantı dəyişdirməyə imkan verir və yalnız kompüteriniz üçün (dəyişikliklər qeyd olunmur) və yalnız bir anda bütün sənəd üçün. Seçimlərə daxil olmaq üçün Format menyusunu genişləndirin və Şrifti seçin.
Addım 2
Qrafik redaktorlar Photoshop və ya Corel kimi qrafik redaktorlar mətnlə iki rejimdə işləyə bilər: ənənəvi mətn redaktoru və şəkil şəklində. Photoshop qrafik redaktorunu mətni şəkil kimi qəbul etməyə məcbur etmək üçün "Layer" - "Text Rasterize" seçin. Məsələn, kompleks təsirlər üçün bu tələb oluna bilər. Bu vəziyyətdə mətni adi qaydada redaktə etmək qabiliyyətini itirəcəksiniz. Təəssüf ki, əks istiqamətə çevrilə bilməz. Səhifədəki şəkil şəklində mətni dəyişdirməyiniz lazımdırsa, üzərinə rəsm çəkib yenisini yazmalısınız.
Addım 3
Forumlar və Şərhlər Tez-tez mesaj lövhələri, məqalə şərh formaları və hətta bəzi forumlarda yazı tipini dəyişdirmək üçün istifadə edə biləcəyiniz xüsusi düymələr yoxdur. Bununla birlikdə, BB kodları ilə asanlıqla dəyişdirə bilərsiniz və bununla da mesajınızı fərqləndirə bilərsiniz. Məsələn, şrifti qalınlaşdırmaq üçün onu işarələri ilə sarın. Mətniniz . BB kodlarının tam "centlmen dəsti" belə görünür: [font = Arial] şrift növü [/font]
[size = 8] size [/size]
[color = qırmızı] rəng [/color] - (mavi, bənövşəyi, narıncı, sarı, boz, yaşıl)
cəsur vurğulama
kursiv (kursiv)
[u] altından xətt çəkilmiş [/u]
[c] orta hizalama [/c]
Kodlar birləşdirilə bilər:
[c] [size = 18] qalın, ortalı, 18 nöqtə [/size] [/c]
Addım 4
Brauzerlər Bir çox veb sayt şriftləri istədiyiniz kimi dəyişdirməyə imkan verir. İnternet səhifələrindəki şriftləri "özünüz üçün" özelleştirmek istəyirsinizsə, brauzer parametrlərində uyğun variantları tapın. Brauzerdən asılı olaraq ölçüsü, şrift növü, keçidlərin rəngi və s. Fərdiləşdirə bilərsiniz Google Chrome: açar işarəsi ilə işarələnmiş menyunu açın, "Seçimlər" seçin, sonra "Qabaqcıl" maddəsini açın və "Şriftləri Yapılandır" düyməsini basın.
Opera: "Menyu" da "Ayarlar" ı, sonra da "Ümumi Ayarlar" düyməsini basın. Veb brauzerində bu brauzer üçün şrift parametrlərini dəyişə bilərsiniz.
Mozilla Firefox: "Alətlər" - "Seçimlər" - "Məzmun".
Internet Explorer: "Alətlər" menyusuna gedin, "İnternet Seçimləri" ni açın, sonra "Ümumi" da seçin - "Bax".
Addım 5
Bloglar - Demək olar ki, bütün blog xidmətləri səhifələrdəki şriftləri dəyişdirməyə imkan verir. Məsələn, Blogger-də, blog idarə səhifəsində Dizayn, sonra Şablon Dizayner və Ətraflı seçin.
Addım 6
HTML HTML yuxarıda müzakirə olunan BB kodları ilə əlaqədardır. Bir veb səhifədəki şrift ölçüsünü dəyişdirmək üçün mətni etiketlərlə sarın. Məsələn, mətnin ölçüsünü təyin etmək üçün etiketlərdən istifadə edin: Mətniniz.
Əsas HTML etiketlər:
Bir növü
Ölçü
Rəng
yağlı
altından xətt çəkilmişdir
kursiv
mərkəzli






